
You can make your stories more interactive with Vev
Use scrolling vertical and third-party platforms to enrich your interactive journalism
Scrolling vertical storytelling formats are known for being convenient and user-friendly for readers who access stories on their mobile devices. They also help the reader absorb pieces of information separately, interact with information in different ways and engage with the story differently than a traditional written format.
In addition to the scrolling format, these stories can also be built to create various interactive experiences and make audiences engage with our stories in multiple ways. I used Vev to tell this story.
If you’d like to try out Vev, here is a guide to help you get started:
First, you can choose templates or blank canvas.
For beginners who have never been exposed to website design, I recommend using templates. If you want to be more creative, especially if you would like to integrate other elements (such as embedding a video or interactive map) I highly recommend utilizing the blank canvas.
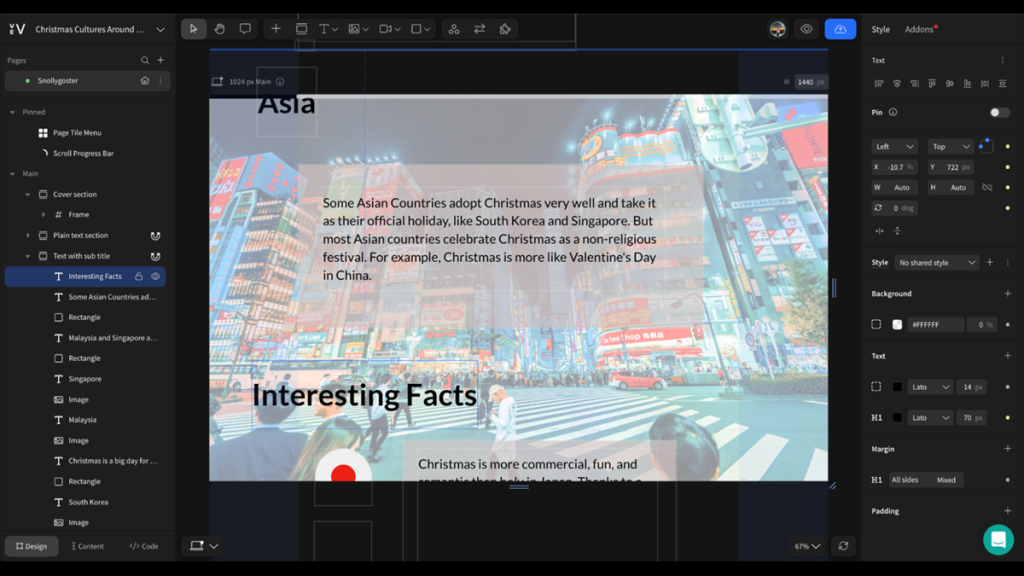
Once inside your project, you can see all options on the left menu bar — including text, photos and adding links. You can do basic operations on the right such as adjusting the text and changing the background images.
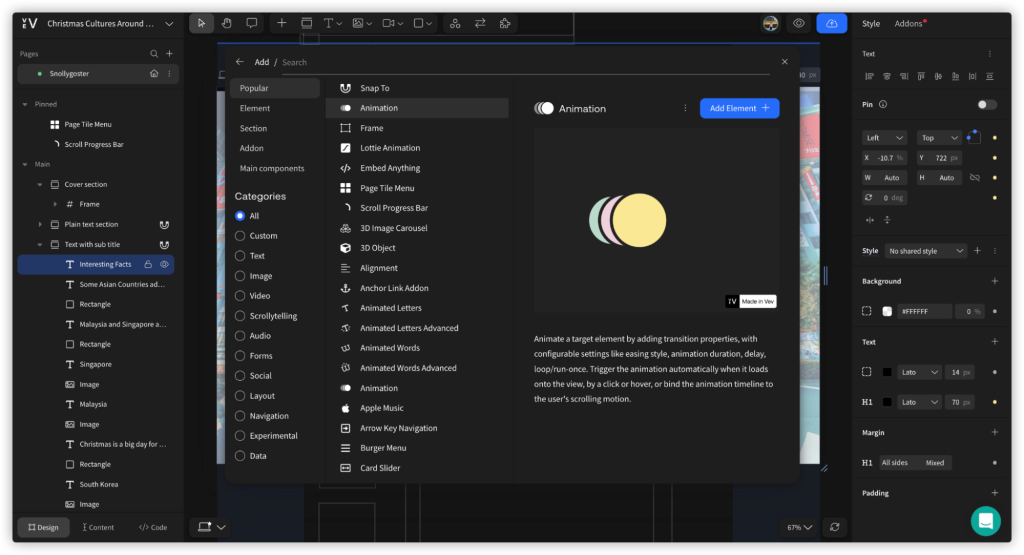
More functions are on the top. For example, you can add animations to the story or you can use the search bar to find other creative options.

My favorite function is integrating interactive elements into the story. This is where you can embed other products from third-party platforms into the story you are building. Cross-media integration can enrich your story and the user’s experience.

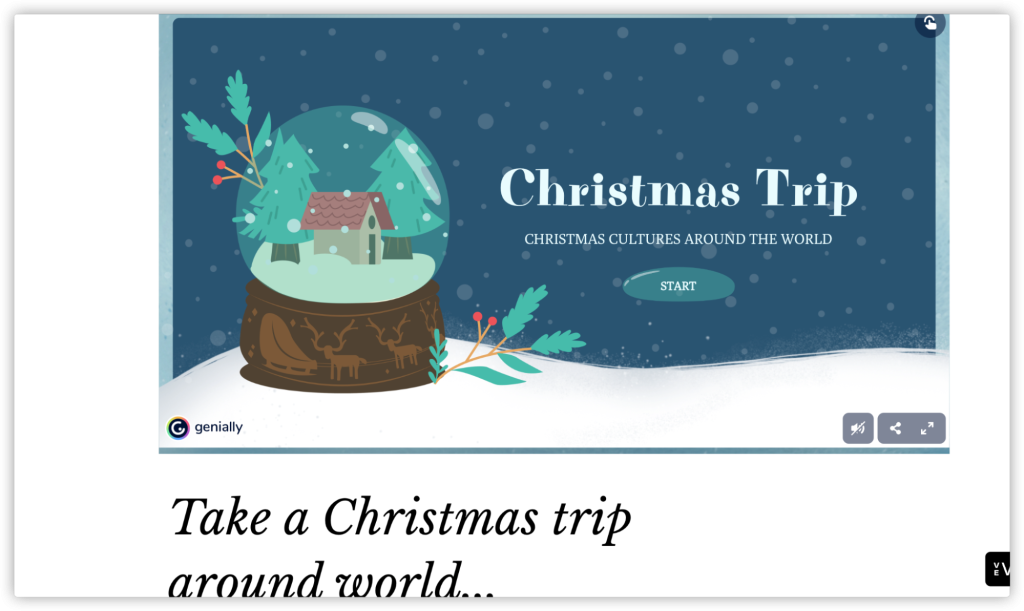
In my project, Different Christmas Cultures Around the World, I included an interactive map and a news game in my Scrollytelling story. Audiences can play with the map and game while scrolling through the content, keeping them engaged and interested while adding a layer of understanding to the information presented.

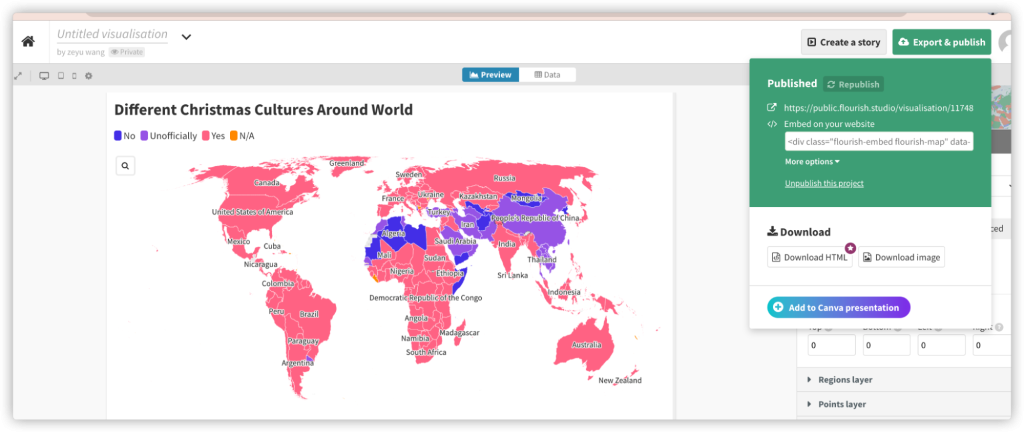
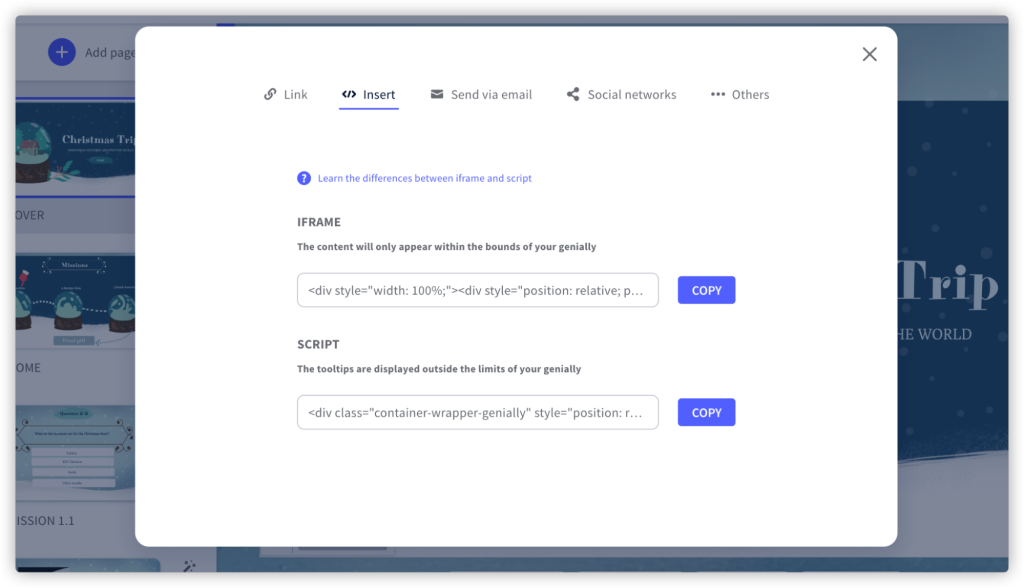
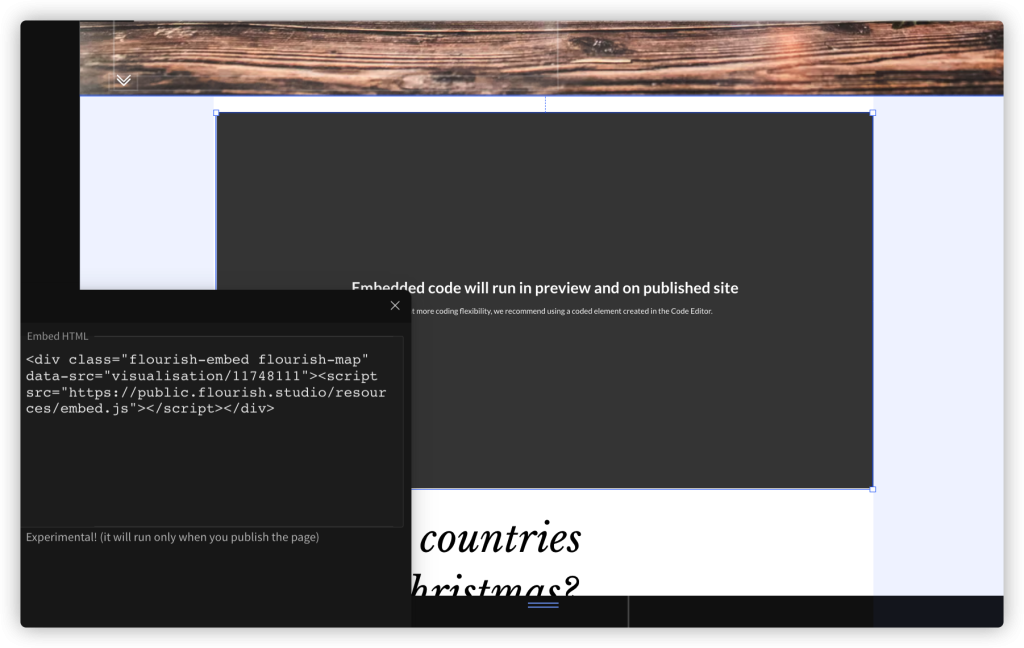
If you want to embed products from professional third-party platforms, like flourish and genially, scripts are almost always available on the platforms to make this an easy process.

The embed script is in the green box.

Then copy the script and paste into your Vev html code to embed it into your story.

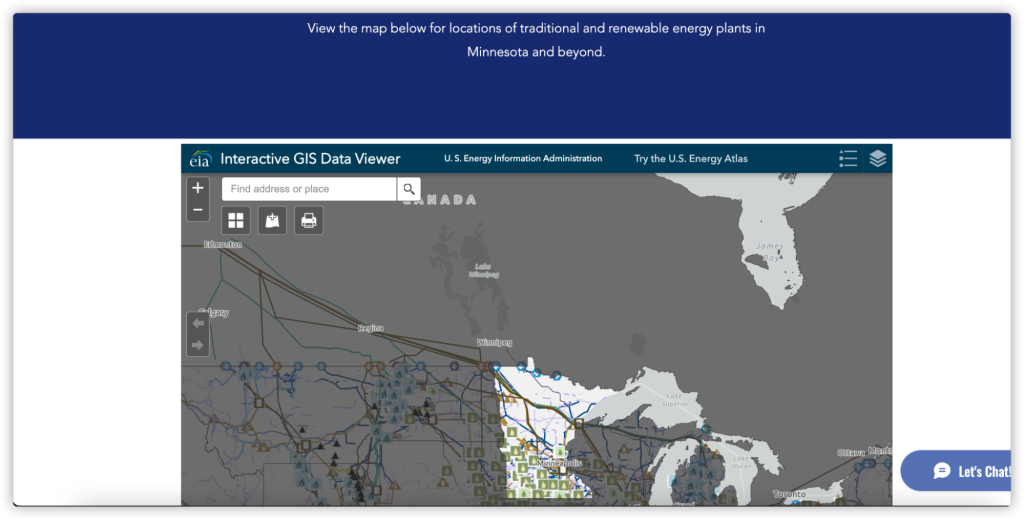
If you want to embed products directly from other websites, not content built by you on professional third-party platforms, the process may be a little more complicated. For example, when I went to embed a Minnesota energy distribution map from the U.S. Energy Information Administration into the story, it was harder to find the correct code.

The easiest way to find an HTML tag is to right-click and go to view page source, then you can find its script. You can copy the scripts into your project to embed them with a source citation, but remember – don’t forget to make sure you have permission! Make sure the content you are embedding is allowed to be used outside of the site you are finding it in. Look for a common license copyright, or that it is provided by a government entity, or is marked as OK to embed/share.
