
Craft a utility content strategy to better serve your community during natural disasters
NOLA.com organized their evergreen content, prepared templates and planned a strategy to make sure their community will have the vital information they need
Sydney Lewis is a 2022 RJI Student Innovation Fellow partnered with NOLA.com in New Orleans. The RJI Student Fellows will be sharing their product work this summer through Innovation in Focus.
When Hurricane Ida hit in August 2021, there were only two days between when it was categorized as a hurricane and when it made landfall in southern Louisiana. With this little time to plan coverage for hurricanes that devastate Louisiana communities, NOLA.com needed to find a solution for getting utility content to readers quickly. To do this, we maximized our use of evergreen content, prepared templates and planned a strategy to make sure our audience has the vital information they need to prepare for the next incoming storm.
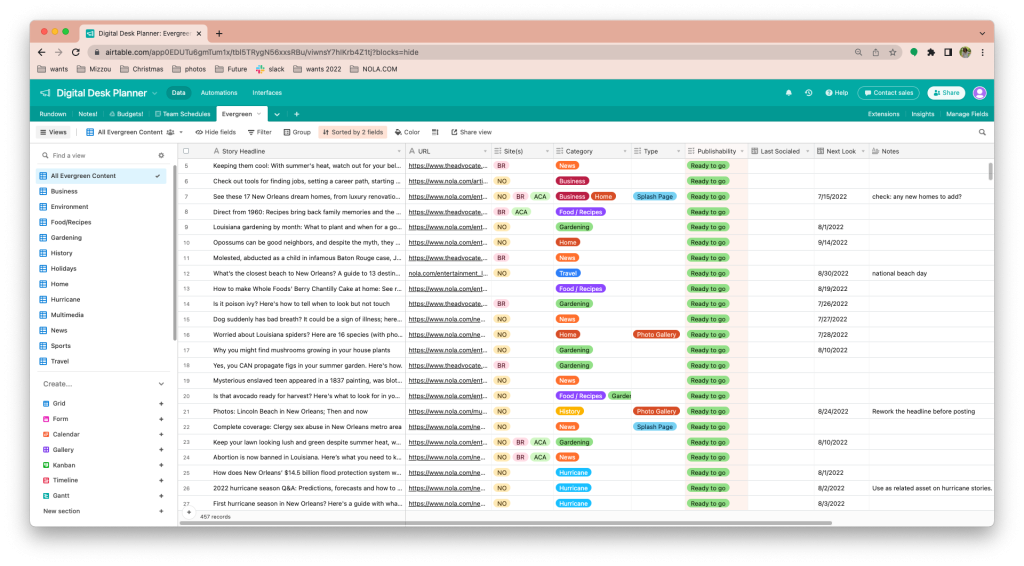
We built a system that tracks and manages all of NOLA.com’s evergreen content. It categorizes content by market, topic, type, readiness, and past and future promotion. With more than 400 stories in there, we have many opportunities to reuse past content when it’s needed.

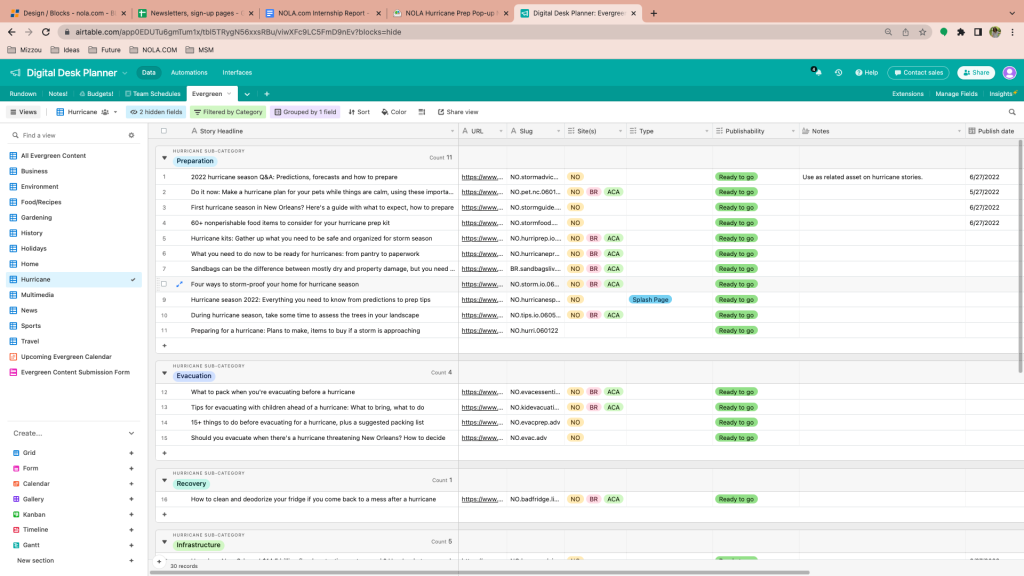
Within this system, we have an immense repertoire of hurricane content which has given us the ability to craft a deliberate and efficient strategy for when a hurricane is announced. By utilizing this evergreen content and having a strategy in place, it allows our newsroom to dedicate more resources toward breaking news coverage when there is an incoming storm.
Here are the steps we took:
1. Accumulating and categorizing all evergreen content in a collaborative, accessible place
We pulled together several spreadsheets and documents to get all archived evergreen content into an Airtable base. Once they were all in there, we sorted through every story to determine its readiness for publishing, the category it fell into and when it should be promoted next.

2. Updating and optimizing content
Once the content was categorized, we optimized stories with formatting issues and updated stories with outdated information.
3. Launching products using evergreen hurricane content
Once all the hurricane content was ready, we did two things: launched a pop-up newsletter and built an Instagram Highlight all about hurricane preparation. These products help us get important evergreen information to our readers ahead of time, and gives us ready-to-go resources to direct people to when a storm is announced.
4. Building splash pages for evergreen hurricane content
With all of this content created, we wanted to have a user-friendly place for our audience to access all the information in one place. This splash page has every evergreen hurricane story in our archives and allows readers to choose the content they want to read. When a hurricane is announced, this will be an easy one stop shop to direct readers to.
5. Setting the strategy for evergreen hurricane coverage
Incoming hurricanes are the most stressful time for the digital desk, so with evergreen content, social copy and graphics prepped and ready to go, we can take some work off their plates and allow them to focus on other content. Weeks out from the height of hurricane season, we put together a strategic digital guide for hurricane content. This guide includes graphic templates for social media, a checklist for the digital desk, and additional resources for breaking news reporters.
When thinking about the strategy, our audience was our primary focus.
- What do they need during this time?
- What information is most important to get to them first?
- What questions do they have and how can we answer them?
- How can we help them make decisions about evacuation and preparation?
All of the graphics we created centered around these questions.
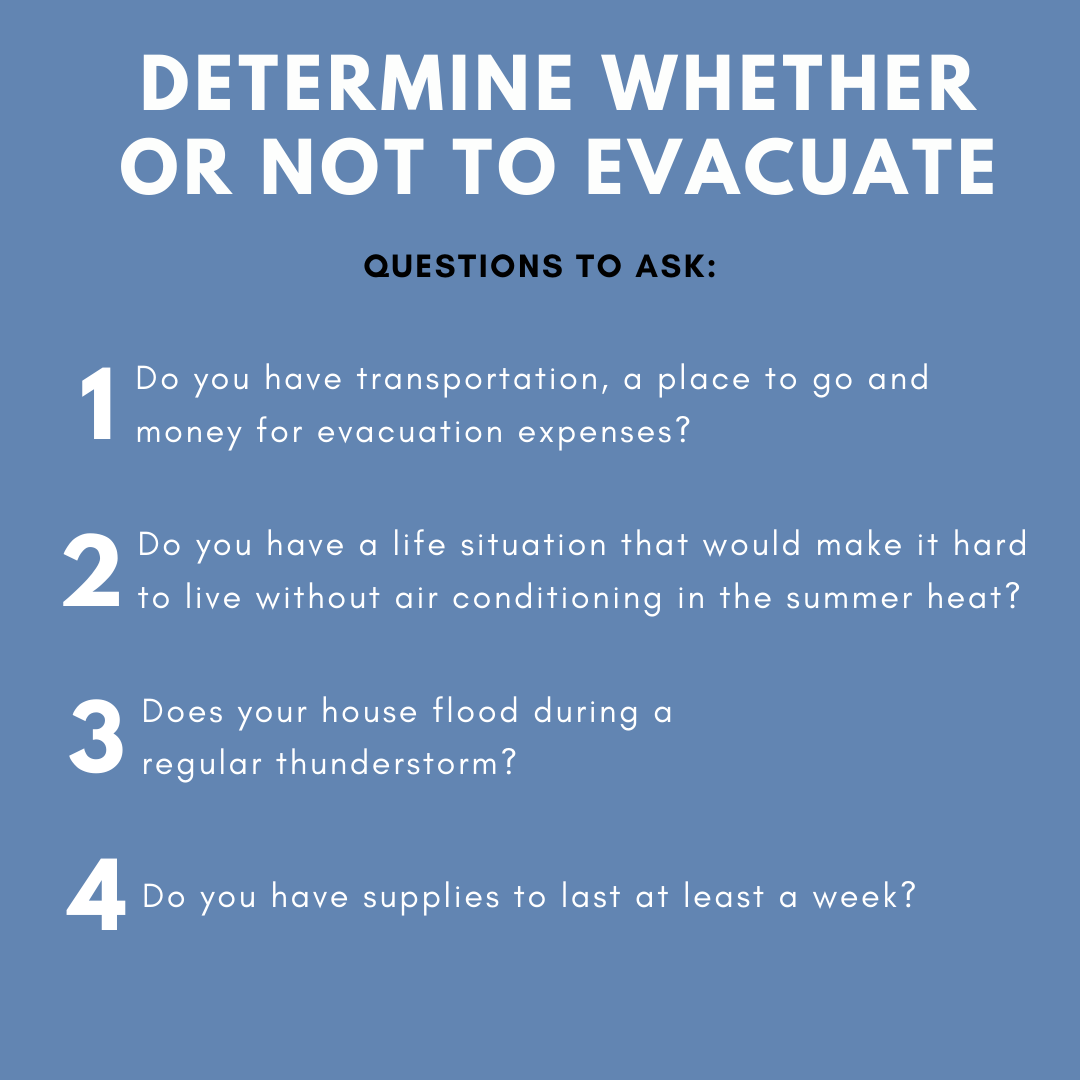
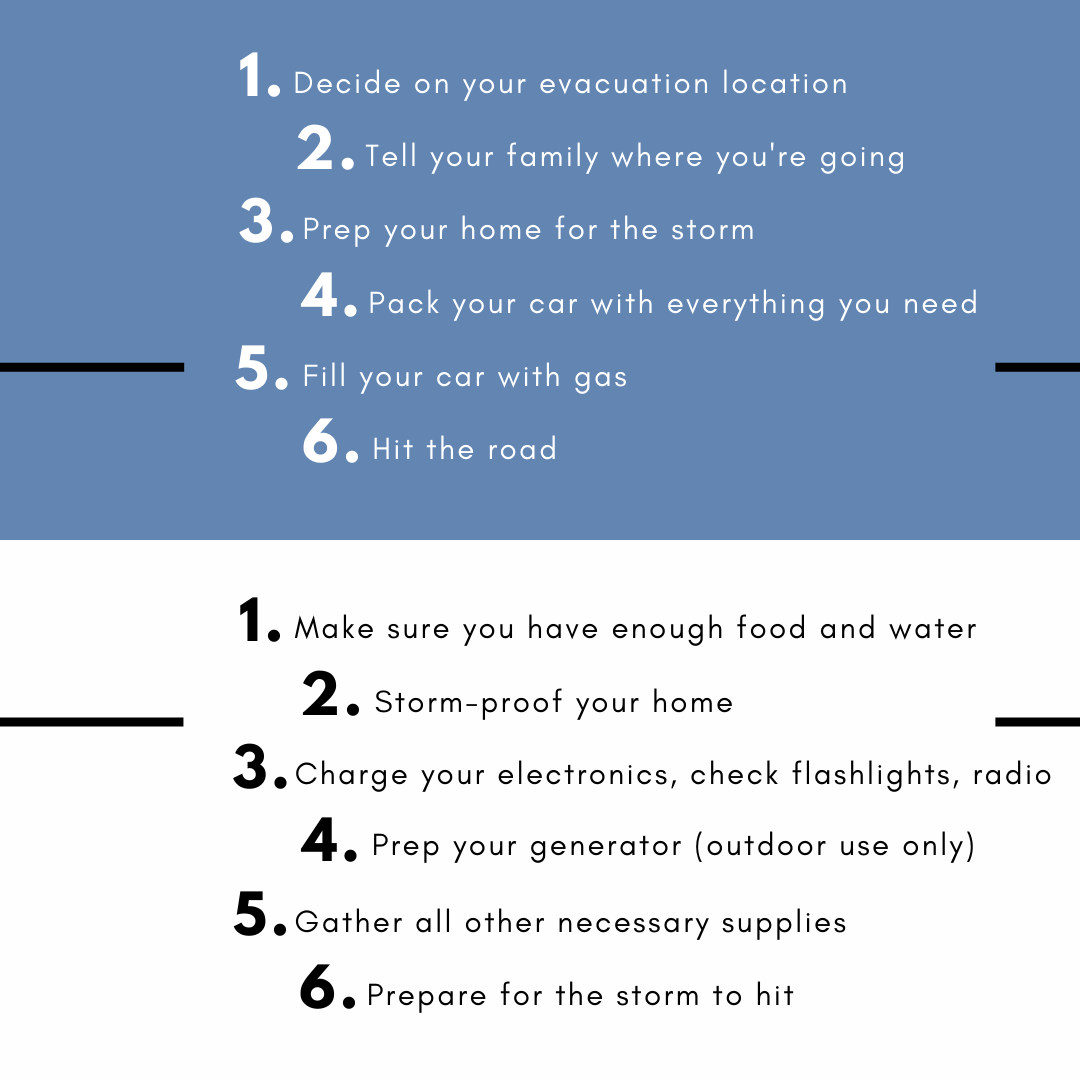
Graphic 1
For people who are new to New Orleans or just need a refresher, this graphic aims to give people action items as soon as a storm is announced. With a series of graphics meant to be swiped through on Instagram, the audience can walk through the key decision of whether or not to evacuate and be directed to the appropriate action items based on their decision.





Graphic 2
This series of Instagram stories centers around engaging with our audience and helping them feel the collective support of the community around them.

Graphic 3
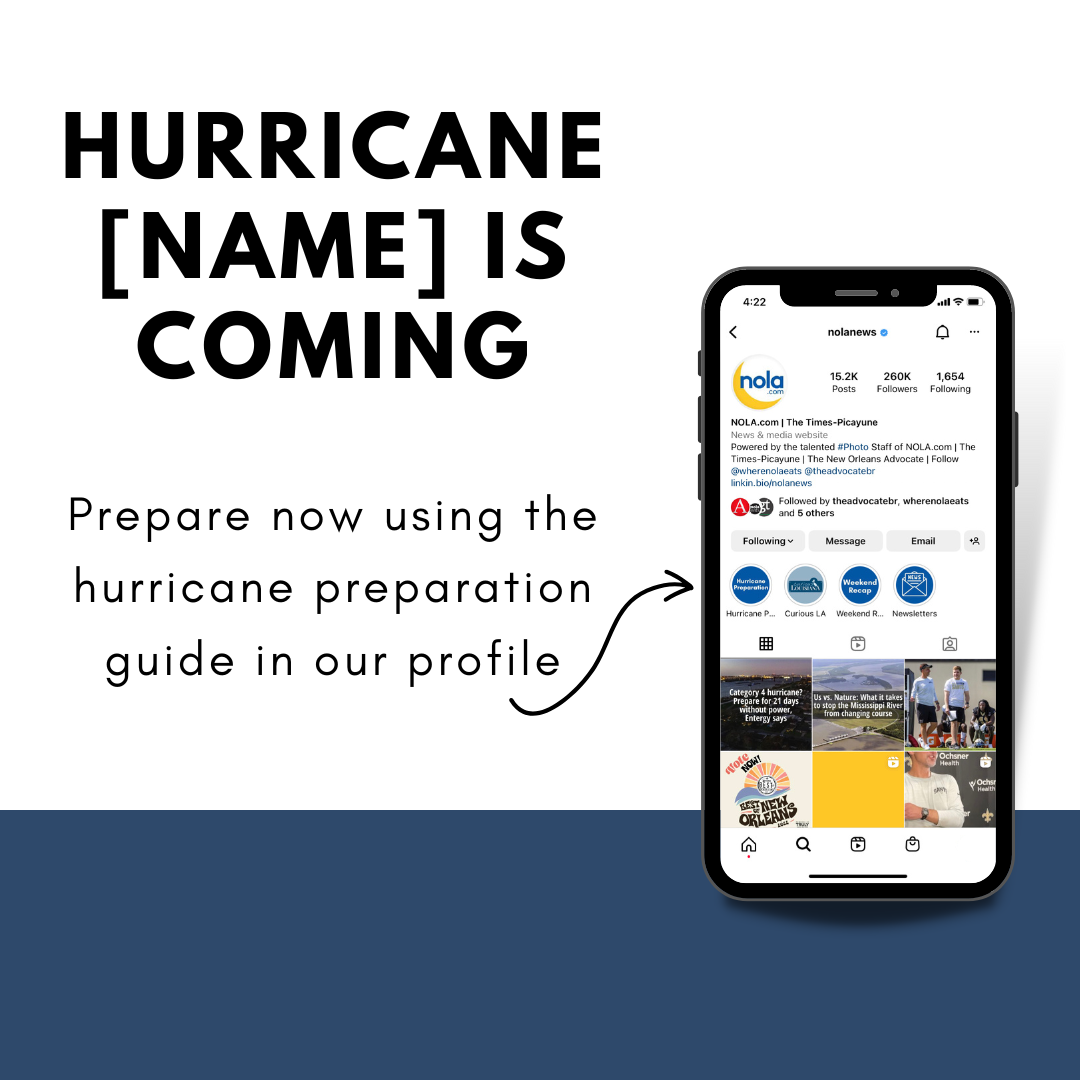
These posts and stories promote our hurricane preparation highlight, a free, accessible resource available in our profile that covers the basics of hurricane preparation and connects our audience to key resources on our website.


Graphic 4
These Instagram posts and stories encourage sign ups for push alerts and the hurricane newsletter. The goal of this is to help people get breaking news as soon as it is posted.

Graphic 5
Prior to hurricane season, reporter Carlie Wells put together canned files for New Orleans, Baton Rouge and Acadiana on key hurricane topics like where to find sandbags, school closures, and neutral ground restrictions. These graphics make it easy to promote this content that we know our audience needs and can easily be planned ahead.

Graphic 6
This Instagram story is looking for questions our audience has so we can tailor our content to be exactly what they need.

When a hurricane hits, the digital desk can add the hurricane name and story links to the graphics as needed and get them scheduled. The desk will also look at individual stories (which have been categorized in Airtable) and schedule them in accordance with when the storm will make landfall.
All of those edits and scheduling can be completed within the first couple hours of a hurricane’s announcement, maximizing the time digital staff and reporters have to focus on breaking news (and to get out of the path of the hurricane themselves if needed).
