
How to create and launch an evergreen pop-up newsletter
Sydney Lewis is a 2022 RJI Student Innovation Fellow partnered with NOLA.com in New Orleans. The RJI Student Fellows will be sharing their product work this summer through Innovation in Focus.
NOLA.com | The Times Picayune decided to create an evergreen pop-up newsletter. It was my job to research, brainstorm, build, curate, write, promote, and launch the newsletter (with some help, of course).
These newsletters work as an asynchronous experience. The reader signs up, starts getting the newsletter once a week, and stops once they’ve gotten them all. The content in these newsletters must be evergreen because any reader can subscribe to the newsletter any time.
Our process from idea to completion took about three weeks:
Phase 1: Research
I started by doing some research into what other newsrooms have created that are similar. I was looking specifically for evergreen, pop-up newsletters. I subscribed to multiple newsletters to see how they worked and progressed over the course of their release.
These are some of the newsletters I found:
- #HowToTucson from #ThisIsTucson
- Special Series from the Harvard Business Review
- Unshaken: Earthquake Prep from the LA Times
Phase 2: Brainstorm
We bounced around a lot of ideas. I met with features editor, Annette Sisco, who knows the archives and evergreen content like the back of her hand. We came up with a lot of possibilities: historical buildings, gardening, essential New Orleans cooking skills, road trip destinations, family activities, capturing the culture and essence of New Orleans, and more.
When we were discussing possibilities, we thought about these questions:
- What is our audience most interested in?
- What topics do we have enough evergreen archived content for?
- Is the topic niche enough to cover in 6-8 weeks?
We settled on a hurricane preparation newsletter because it was both timely and applicable, and we have no shortage of hurricane content from the last 10 years.
Phase 3: Building
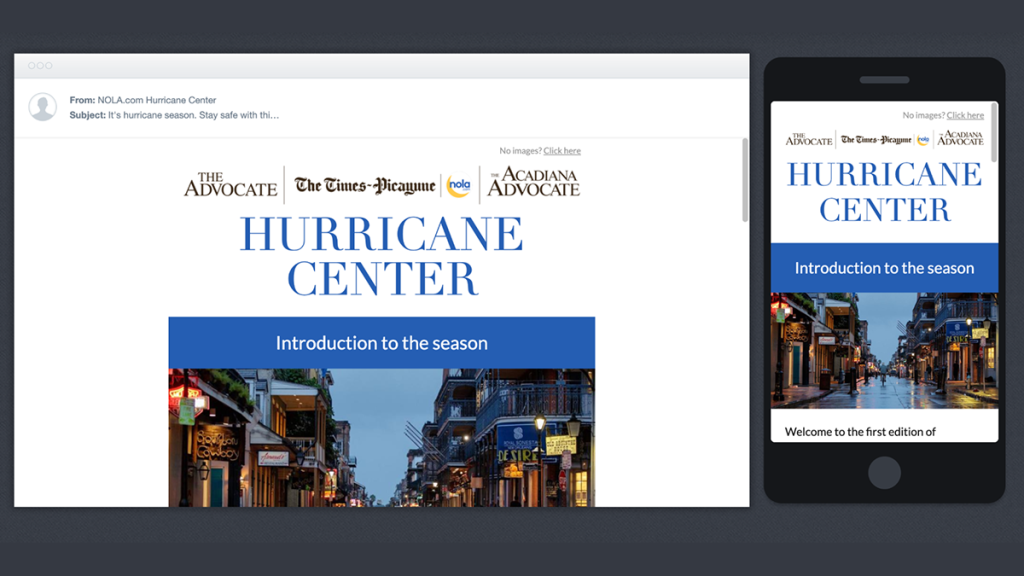
I built the entire newsletter in Campaign Monitor, which is the first time the organization has done this. Usually our newsletters are built in BLOX, our CMS, and sent through Campaign Monitor, and anything built in Campaign Monitor is for newsletter onboarding. In BLOX, our software developer builds a template and editors and reporters simply choose the assets included in email. Using Campaign Monitor allowed us more flexibility than normal. We kept in line with the NOLA.com Hurricane Center brand, but had more options when it came to formatting and design.
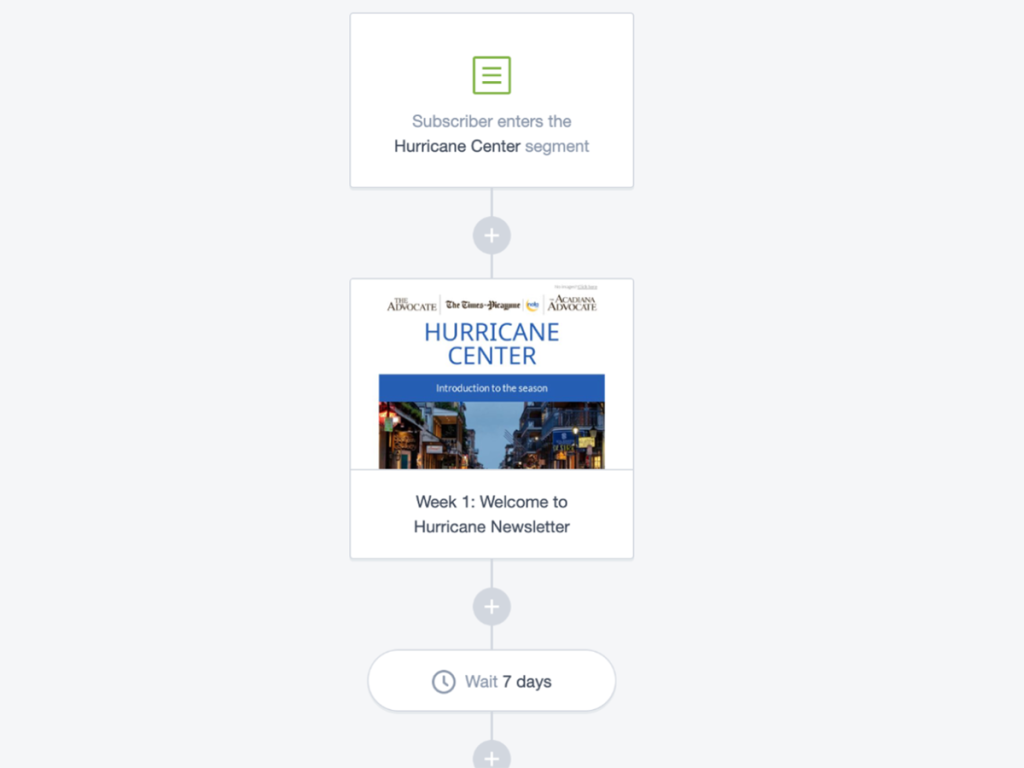
Campaign Monitor was so easy to use, I was able to pick it up really quickly. I created a new automation and built a six-newsletter journey. I started by building a template (I chose a pre-created design and tweaked it to our needs). Then, I built out the journey with seven-day delays between each newsletter.

We did not add a delay before the first email so people get it right when they subscribe, not a week later.
Phase 4: Curate
Once the infrastructure was in place, it was time to decide what was going into each email. This meant a deep dive into our archives. I searched for the keywords: hurricane, storm, Ida, Katrina, evacuation, preparation, and many more.

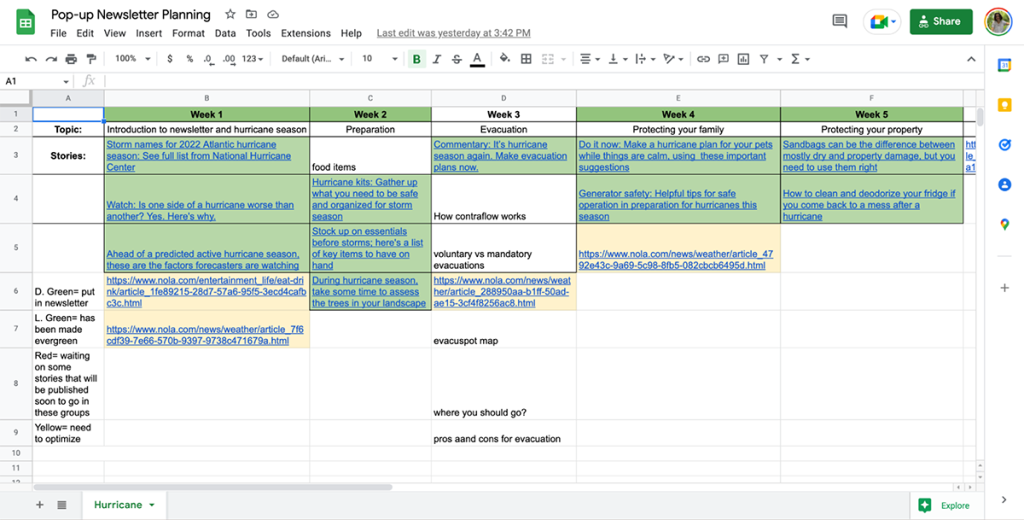
I sorted through dozens of stories and started grouping them into categories. I laid them all out in a spreadsheet and had some New Orleans natives and archive aficionados help me fill in the gaps.
We identified many stories where the content itself was evergreen, but it mentioned something that wasn’t, like Hurricane Ida. For these, I optimized them by duplicating each story, updating and deleting information, backdating slightly and republishing, keeping all bylines intact. My favorite out of date reference was a story from 2013 about evacuating with children which advised parents to bring a portable DVD player to keep their children entertained.
At the end of this part of the process, we still had a couple gaps. We knew evacuations are an extremely important topic to cover, but we didn’t have a lot of evergreen content that covered topics such as New Orleans’ contraflow system or the difference between voluntary and mandatory evacuations. To fill these gaps, we solicited the help of a reporter, Carlie Wells, who has been working on hurricane preparation content for a decade. She also built a splash page on all food-related preparation.

Phase 5: Write
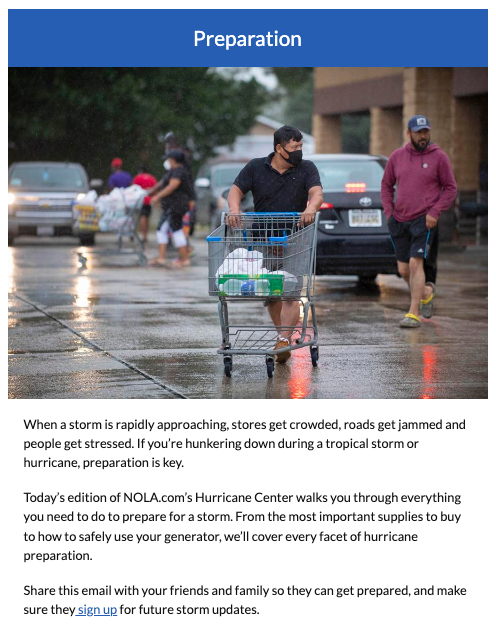
Because all the content was evergreen, the only original content needed was the introduction. Once the topics for each week were determined, I wrote 1-2 paragraphs of introductory copy for the beginning of each newsletter. We wanted to keep it short and sweet, especially for people on mobile whose scrolling times are significantly longer than on desktops.

The first paragraph is 1-2 sentences providing an overview of that week’s topic. Then we included either a paragraph to encourage the reader to share this newsletter with someone who would find it useful or a paragraph inviting readers to ask any hurricane-related questions that we can help them answer. At the most basic level, our goal is to get important hurricane information to the people who need it, and both of those options serve that purpose.
Phase 6: Promote
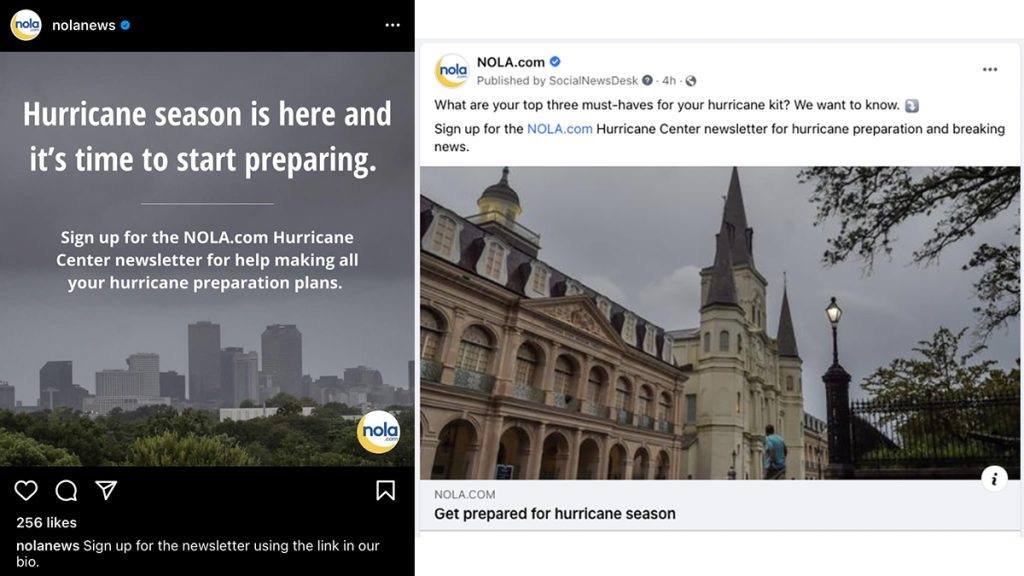
Since hurricanes are a common occurrence in New Orleans, and most residents have lived through several, I wanted audience engagement to be at the core of our promotional strategy.

Most of the social posts were centered around questions to encourage feedback from our readers. For example, we asked: what is the most important item in your hurricane kit?
We decided to promote on Instagram (story and grid posts), Twitter, Facebook (NOLA’s main page and NOLA’s Hurricane Center page). I made a content plan, wrote the copy, pulled photos, designed graphics and scheduled posts for each platform.
Phase 7: Launch
When all of the pieces came together, it was time to launch. Since the campaign was automated, once we turned the journey on, nothing had to be edited. All the content is evergreen, so there isn’t any need to make changes. Now, the newsletter is self-sustaining and will continue until we turn it off.
Other considerations: Do no harm
In New Orleans, hurricanes can be a source of trauma for people who have lived through some of the worst such as Katrina and Ida. During this pop-up newsletter process, we had to balance helping people be prepared for hurricane season and bringing up trauma. This influenced the language we used, the photos we chose, and the topics we covered.
We decided to avoid imagery that reminded people of the devastation Ida caused. When I pulled archived photos, it was of empty streets and dark clouds instead of destroyed homes and flood waters. When we asked people how they prepare for hurricane season, we asked, “What is your best hurricane evacuation tip?” instead of “Where do you evacuate to when a storm is on its way?” These subtle tweaks help us get important information to our readers without reminding them of the trauma they’ve already endured.
We also tried to balance the expectation that many people in New Orleans may already have a solid foundation of hurricane preparedness, and we wanted this newsletter to reach everyone, no matter their knowledge level. The goal is for the content to be helpful for everyone, no matter if it’s their first or twentieth hurricane season.
