
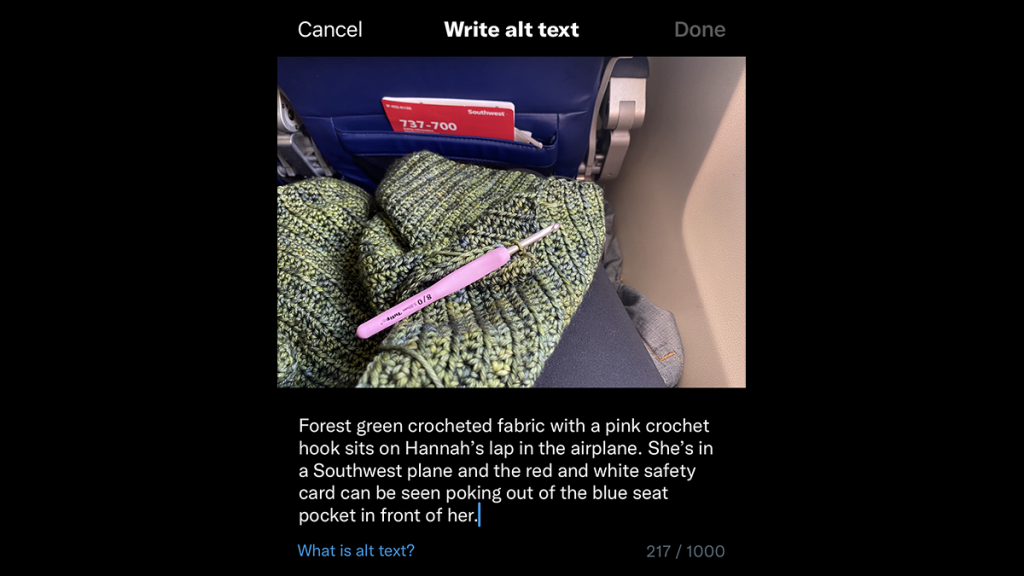
Alt-text: A screenshot of the Twitter alt-text editor. Hannah is using dark mode, so the editor appears on a black background. The heading reads “Write alt-text.” And it is above an image with the following alt-text description written beneath: Forest green crocheted fabric with a pink crochet hook sits on Hannah’s lap in the airplane. She’s in a Southwest plane and the red and white safety card can be seen poking out of the blue seat pocket in front of her.”
Alt-text is journalism: Enhancing your reporting with accessibility
Learning to write alt-text can deepen your reporting and improve how you tell stories online
I remember the first time I encountered an alt-text tag. I was learning basic HTML coding and asked the person who was teaching me how to approach filling it out. They suggested putting in a very basic description of my image like “flower” to complete the line and move on.
What a missed opportunity!
Alt-text in its most basic form is a description of the image on your web page written into the code. The description is used by screen readers and other assistive technology to convey the meaning of the image to a person who has low vision.
You might be thinking: That sounds like extra work for a small group of people. It is not a small group at all. According to the Centers for Disease Control and Prevention, approximately 12 million adults over age 40 in the U.S. have a vision impairment, including 1 million who are blind.
Most pieces of journalism online include visuals and words that complement one another to convey meaning to the audience. What happens when you take away those visuals? Is the information still as clear or are there gaps? This is where alt-text comes into play.
As an industry, we must think of alt-text as journalism.
Alt-text as journalism is a framing inspired by “Alt-Text as Poetry,” a collaboration between the disabled artists Bojana Coklyat and Shannon Finnegan. Their project reframes alt-text as a type of poetry and encourages more people to practice writing it: “We don’t just want alt-text users to be able to access visual content on the internet, we want them to feel a sense of belonging in digital spaces.”
Imagine if journalists centered accessibility needs in that same way to help audiences feel a sense of connection and belonging. Creating a newsroom culture that expects all journalists to write alt-text that is descriptive and informative is a good first step.
How to write journalistic alt-text
The best way to get better at writing alt-text is to actually start doing it. Start on your social posts. Instagram, Twitter and Facebook all make it relatively easy to add alt-text to images. Here are a few things to keep in mind as you get started:
- Think beyond the caption: Captions tell you the who, what, when and where of a picture. They rarely describe the contents of the image. Instead, think about how you would describe the image to someone over the phone.
- Words matter: Pay close attention to your language. Use proper capitalization and grammar. Think about the tone of the words you’re using to describe the contents of the image and if they could be perceived as editorializing or misrepresenting the subjects of the image. If your image has words in it — like a quote card or headline screenshot — type those words verbatim in your alt-text.
- Write an approximately tweet-sized description: Keep your description to a sentence or two. Remember: Someone will be listening to this description, so keep things succinct and easy to understand.
What does this look like in practice? Below are a few examples from my own tweets. I’ll be the first to admit that I do forget to write alt-text sometimes, but I am trying to build a habit around it. I’ve found that taking the time to slow down and write a description also makes me be more intentional about what I’m sharing.
Have questions about disability and journalism that you’d like me to address in my research? Submit them here.
Want to stay up-to-date about my research and receive a curated collection of journalism, books, art and culture by and for the disability community? Sign up for my newsletter: Disability Matters.

Comments