
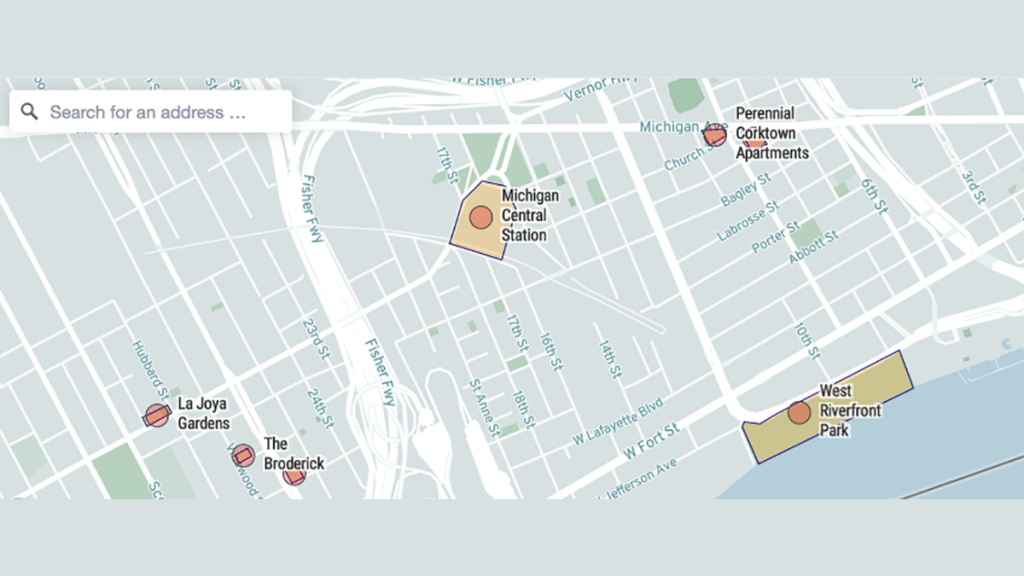
The map view in the Detroit Development Tracker, showing several development projects west of downtown.
Here’s how we’re putting together the pieces for Detroit development tracker
The public data tool is almost ready for user feedback
For the last six months, Detour Detroit has worked to build the Detroit Development Tracker, a tool that will allow the public to monitor large property development, see changes in their neighborhoods and get more engaged with the development process. While it’s still very much a work in progress, we now have an initial version of the final product to refine.
In its final form, the tracker will be an easy-to-use website that works on mobile and desktop where users can look up particular developments or find them via the map view, and see details about use, ownership and status, as well as images. Each development page will also link to relevant city meetings where the projects are being discussed and voted on. The site will partially rely on crowdsourcing, allowing users to submit information, photos and questions about developments they see for reporters to verify.
We’re undertaking this project through a unique partnership between a journalism outlet and one of its members. Kate Abbey-Lambertz is Detour’s editorial director and Reynolds Journalism Innovation fellow, and Jimmy McBroom is a data engineer with the City of Detroit and reader who initially pitched the idea for the tracker.
We are building the site with an eye toward what will be easier for journalists to maintain once it’s built; replicability for other publishers; and balancing comprehensiveness with usability. Through a few open-source and freemium tools — Airtable, GitHub, Mapbox, Netlify, Next.js and Supabase — as well as many hours of coding on Jimmy’s part, here’s what we’ve done so far.
Creating the database
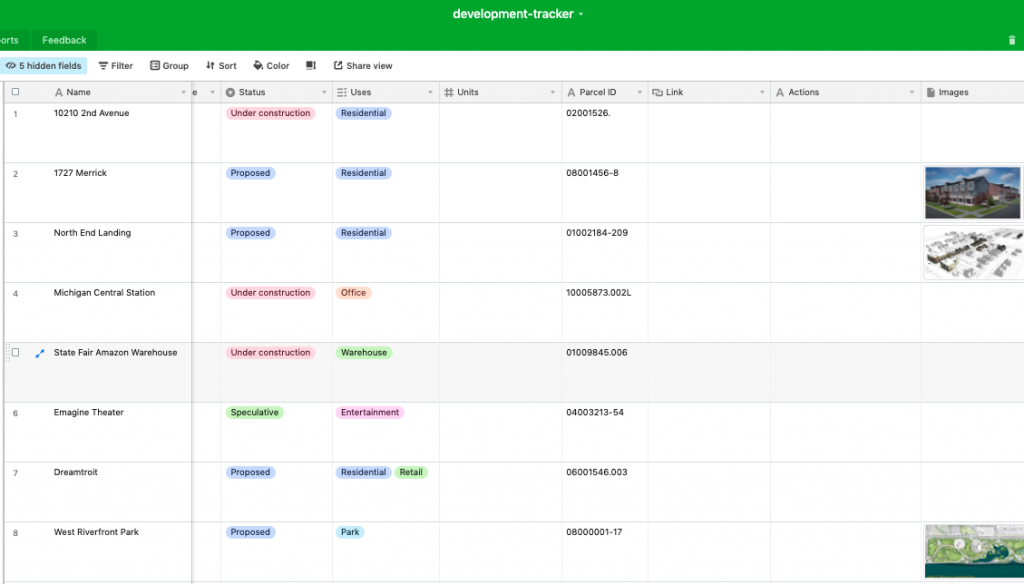
We built the Airtable base that will serve as the content management system, powering the site by holding most of the data on city development projects. Airtable is a freemium database-spreadsheet hybrid platform.
To start, we manually pulled a short list of some of the developments underway in Detroit, with a synopsis, address, build type (i.e., rehab), status (under construction), use (residential), parcel i.d. (the number legally assigned to the property and used in municipal data sets) and an image if available. This list is stored in an Airtable base.

Building the site’s core functions
The next step was building the public-facing site that puts a front end on the Airtable base. We created an empty site using Next.js, an open-source development framework — essentially a tool that developers can use to build a site, with built-in functions and structures that streamline the process. We host the site on Netlify, a hosting platform that integrates with our GitHub project repository.
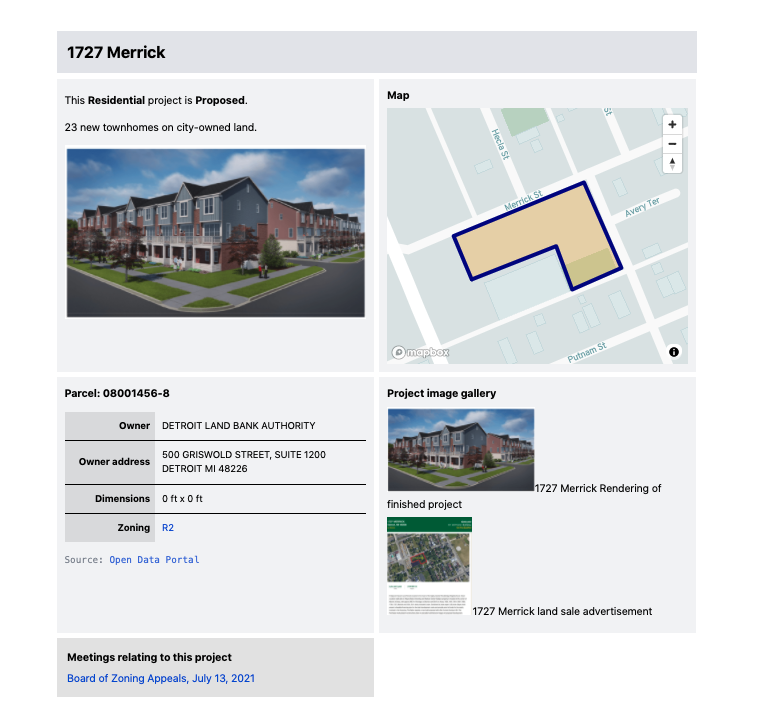
Within the site, we made a projects directory with a template file that pulls projects from Airtable and builds a blank page for each project. We then configured project pages with additional components matched to our Airtable columns, including a component that pulls the parcel ID from Airtable, looks it up in Detroit’s city-operated Open Data Portal and brings back the parcel owner to display on the project page.

To populate a map view on the site, we integrated it with location data platform Mapbox, using its underlying map data from the publicly editable OpenStreetMap with our own on top of it.
Finally, we created the structure that will let us link projects to their associated public meetings (like the Board of Zoning Appeals). We cloned the logic used to build the project pages in Next.js but pointed it to a new table in our Airtable base that holds the meeting info. Then, we built another component on the project pages that pulls any meetings tagged to the specific project from Airtable and displays them on the site. Building out the meetings table and determining the best way to pull that information is still on the to-do list.
Incorporating crowdsourcing
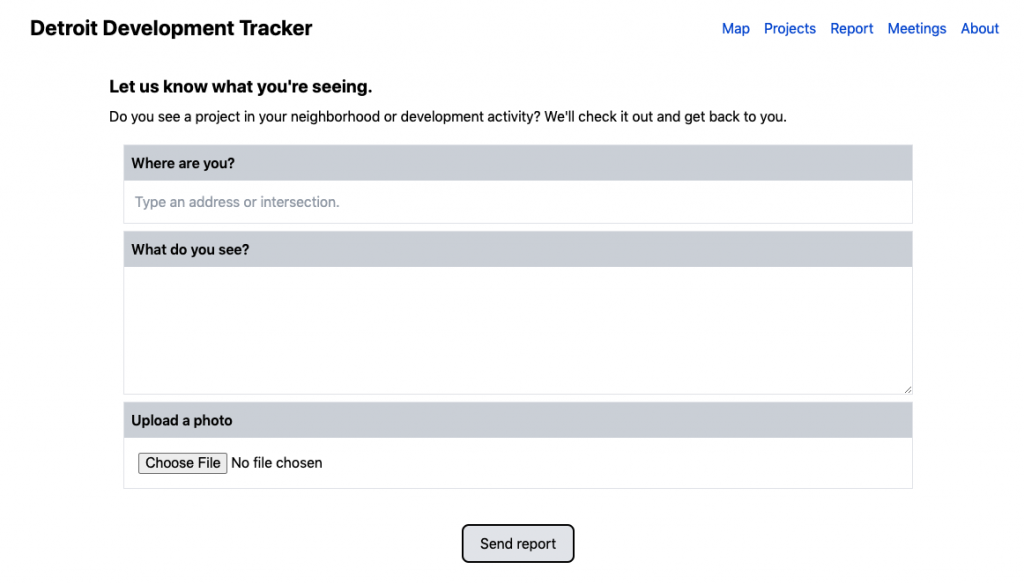
The next step was to give users a way to share their tips and questions about development projects around them in Detroit, with a simple form and option to upload an image. Those submissions are pulled into another table in the Airtable base where a journalist can review them, then create new development records or add details to existing ones.

What’s changed since we started
We initially envisioned storing and editing all the data powering the development tracker entirely on Airtable. But we’ve realized there are a lot of data structures that don’t easily fit into one value in a column, like a timeline of activities related to a project and geographical information. Rather than just an address, we include all the parcels on a map, and to do that, we “draw” the project shape in Next.js, which saves it as a JSON (javascript object notation) file to a hidden column in the Airtable base — but it can’t be edited through Airtable.
We also ended up adding on another open-source backend service, Supabase, for user authentication and logins as well as image processing. Once we started using Supabase, we considered whether we should move all the project and meeting data to their platform rather than Airtable — but it’s less user-friendly for a reporter to add and edit data, and would require additional custom building of in-site editing tools.
For now, we are sticking with the hybrid, using Airtable as the primary database, and pulling data from other sources when we build the site.
What comes next
There are still a number of things to do before the development tracker is ready to be shared widely in beta form. We need to refine the data and how it will display on the site, as well as incorporate additional information about projects and explore whether there is more data collection that can be automated. We need to improve the submission process. We need to design the front-end site with a focus on user experience.
Most crucially, our next step is getting the current version in the hands of people who will be using it. We’re soliciting one-on-one feedback to fix bugs, add more functionality and make it easier to use. We’re looking forward to hearing their most grandiose requests for what they want to see in the tracker — and figuring out how many we can fulfill so it serves people’s needs once it’s ready for public use.
If you’d like to try and share feedback on the development tracker or are interested in building a similar tool in another location, get in touch: kate@detourdetroiter.com

