
Introducing the Guide de style and multiple languages for our browser extension
Global Press launched its Style Guide over a decade ago, creating a boundary-pushing style guide for international journalism. In July 2022, Global Press’ managing editor Terry Aguayo debuted the Guia de estilo, our very first Spanish-language style guide based on principles of dignity and precision. And in the coming weeks, Global Press will launch its Style Guide in a third language, this time in French: the Guide de style.
“Like the English-language guide, the Guia and Guide establish rules for referring to people, places, and issues around the world that are often misunderstood or undercovered in mainstream media,” said Aguayo. “The Style Guide and Guía de estilo have provided English- and Spanish-language reporters with guidance to allow sources the dignity they deserve while ensuring reader clarity and accuracy in reporting. Now, we are thrilled to also bring this invaluable resource to French-language reporters.”
Based on the original Global Press Style Guide, both the Spanish-language Guia and the French-language Guide have unique entries that conform with specific grammar and language requirements. Like their English-language counterpart, entries were created with feedback from Global Press reporters and language experts.

For the browser extension that Global Press is developing as part of the RJI Fellowship, I talked with Andy Neale, Global Press’ developer, about the challenges of integrating multiple languages into the extension.
Neale explained that in order to make the style guide extension available in multiple languages we were faced with two technical challenges. Our first technical challenge was how do we handle internationalization to allow for localization into our three current languages and user translation in the browser extension when a user selects a different language?
We did this by leveraging Internationalization (i18n) using the i18n internationalization plugin for Vue. We localize the extension by using language-specific translation strings and set up primary and replica indexes for each language in Algolia, a super fast NeuralSearch engine that is key to making the style guide search blazing fast in any language.
When the user switches languages, two things happen based on the two types of data that need translating:
1. The strings throughout the browser extension are updated for the selected language
2. The indexed style guide data stored in Algolia, a discovery and AI platform tool, which is updated so everything in the extension is translated.
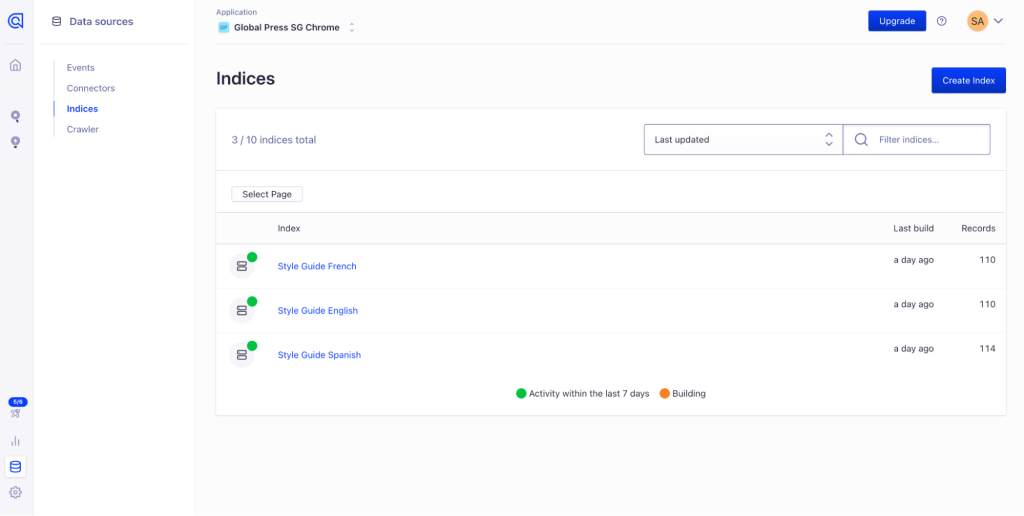
When the language is changed on the front end / in the extension, the connection to the data used to search is switched to one of these indices, as seen in the screenshot below:

Our second technical challenge was how do we store the data for searching and indexing in any language the user selects? The terms are stored in Algolia with a different index for each language. This allows us to let the front-end extension determine which language to display and also allows us to have separate search analytics for each language.
Below is a screenshot of the initial view after installing the Chrome extension, where the user selects their language: