
Canopy Atlanta’s community resource hub built using Jotform
Create a community resource hub using a free interactive tool
From food assistance to translation services, how Canopy Atlanta shares resources
Canopy Atlanta, a community journalism nonprofit, wanted to make it easier for people to find solutions and actionable resources in their neighborhoods. Through listening sessions and community reporters, Canopy Atlanta often shares helpful information like where to find translation services or food assistance, but these resources weren’t all compiled in one place.
Working with the Innovation in Focus team, Canopy Atlanta created an early version of their new resource hub. We wanted to create something with a structured flow that feels personalized, similar to how a user might take a quiz to find their clothing size or interior design tips.
That’s how we landed on Jotform, which incorporates conditional logic, an interactive app-like experience — and has a pretty comprehensive free plan. (And a 50% discount for nonprofits! The paid plan removes Jotform branding.)
Deciding where this hub would live
Before we could identify which tool would work for sharing these resources, we needed to understand where people were already going for this information. We asked ourselves – should we create something that exists on social media, distribute it via SMS, print it out or focus on Canopy Atlanta’s website?
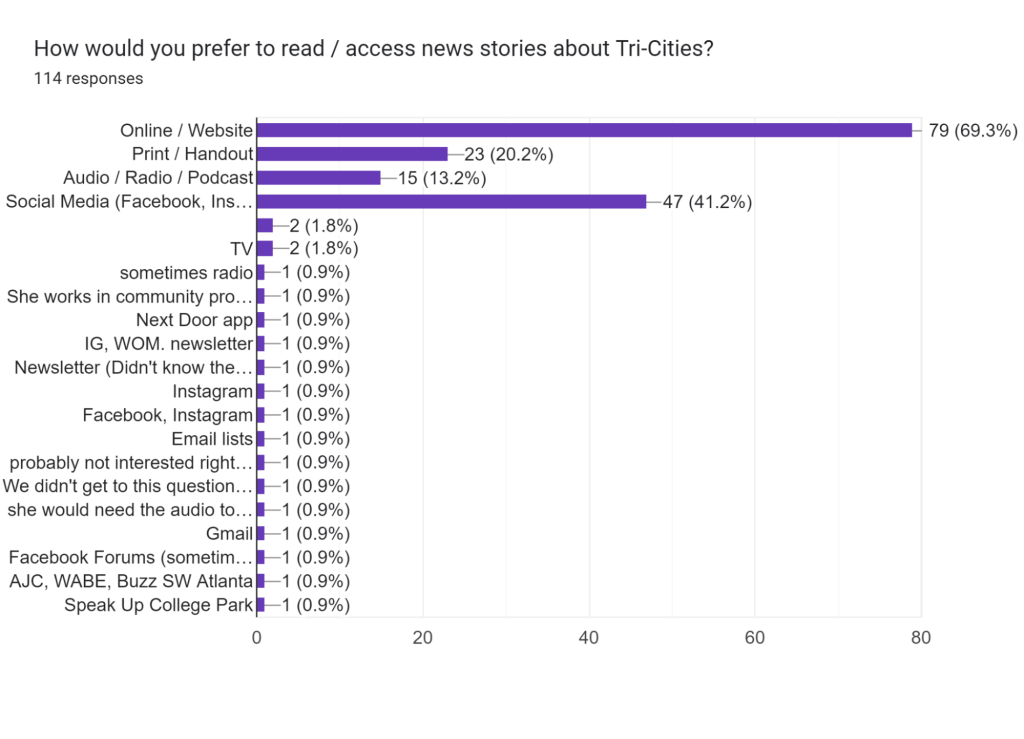
After reviewing some of the data from Canopy Atlanta’s community listening sessions we noticed that most people preferred to get their news from the website.
So, we started to look at form builders that we could embed on the WordPress site.

Key features we included in the design
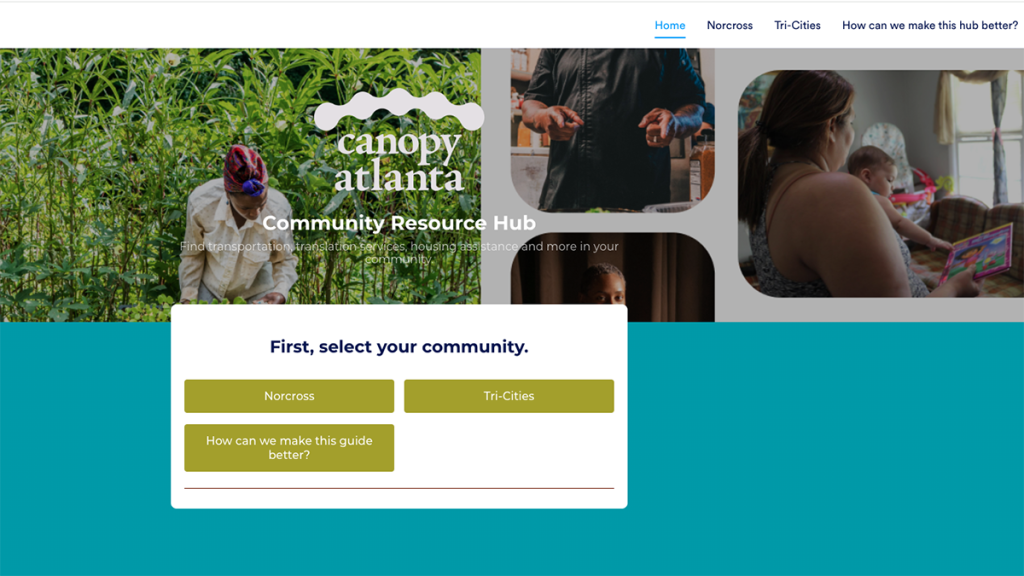
- Interactivity: Community members can choose their neighborhood and which type of resource they’re looking for based on clear categories like “food assistance” or “connect with neighbors.”
- Scannable, easy to access information: We created bullet points, used icons and links to break up the information blocks.
- Easily updated: We wanted something that Canopy Atlanta editors can quickly edit on the back end. While they may eventually use this as a basis for a print product, the online version allows them to keep the hub updated.
- Contributive attribution: We shared bylines or credit lines for each resource such as “Submitted by Canopy Atlanta Fellows” or “Submitted by community listening respondent [NAME]” and included links to related reporting.
We also looked to other news or civic organizations for inspiration. Here are some of the examples we turned to:
- MLK50
- City of Charlotte
- Charlotte Journalism Collab’s zine about housing resources
- How to Detroit · Outlier Media
Starting small
To center this hub in community feedback, we started by featuring only one community: Tri-Cities. We decided to treat the hub like a pilot and share it with community members so they could contribute missing resources or let us know what they thought about the user experience.
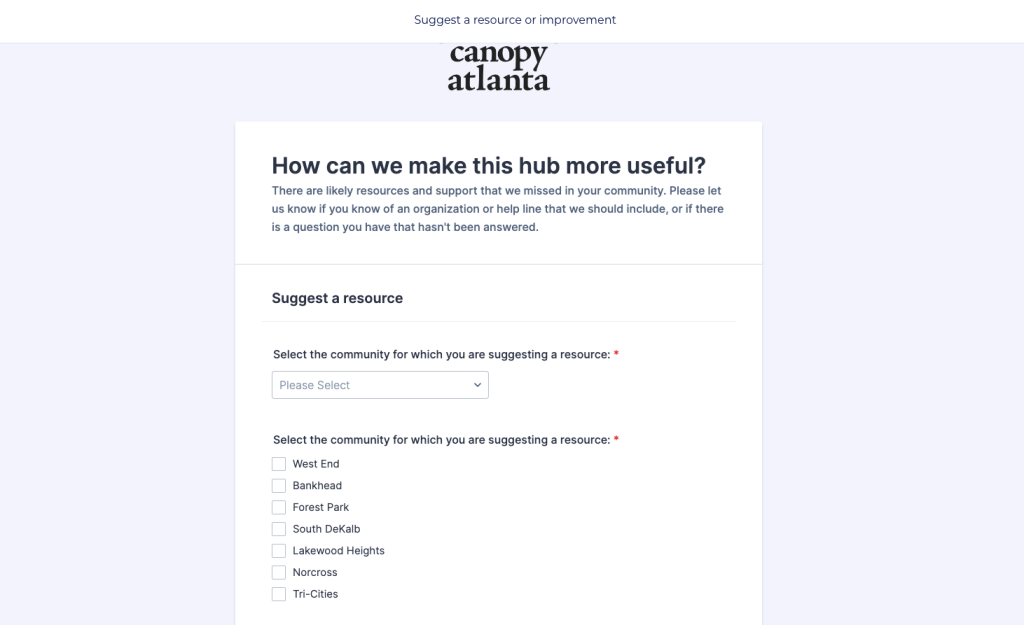
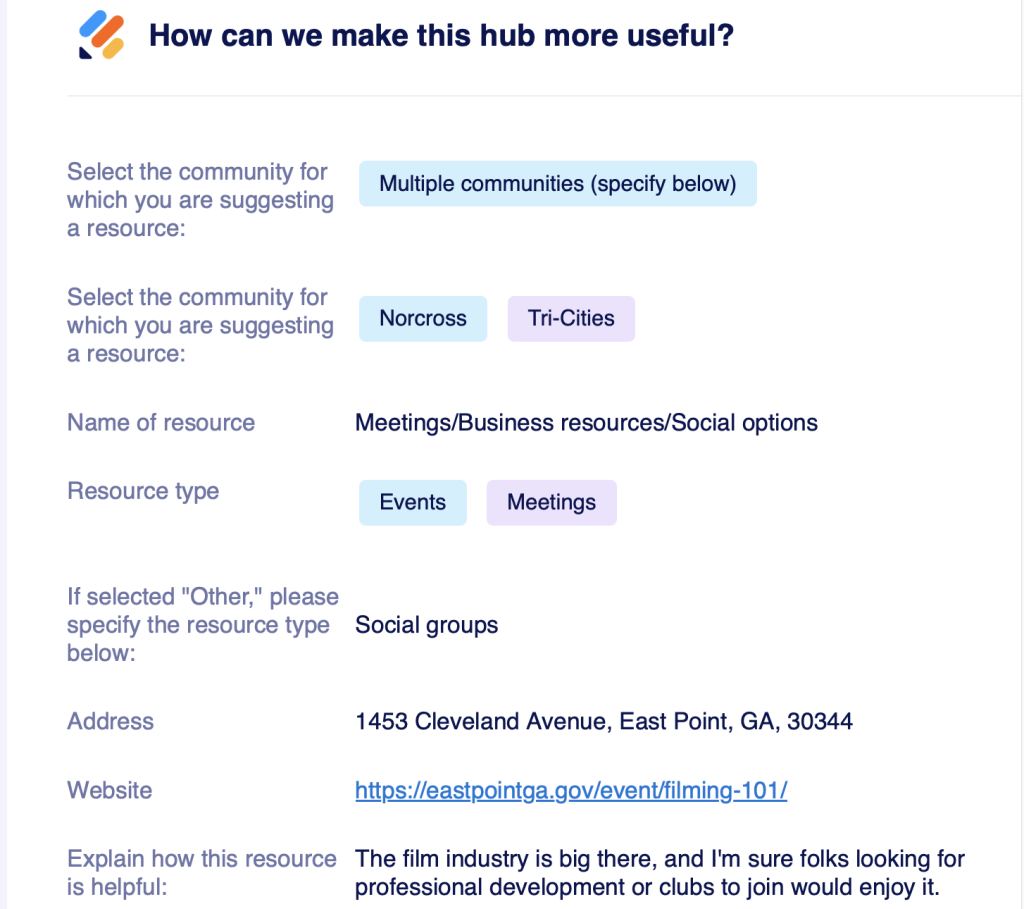
One way they can contribute is through two forms embedded in the hub, one labeled “Suggest a resource” and one labeled “Suggest an improvement.” When someone filled out a form, we could see it multiple ways: through an email alert, the inbox in our Jotform account and a spreadsheet that can be downloaded from Jotform.

We also had a lot of resources already reported from the recent community listening sessions and coverage in that neighborhood. Christina Lee, the editor of the community issues, reviewed responses from listening sessions and compiled them in categories. This meant we had a lot of information to start with before doing any additional reporting.
Customizing for your community
We ended up using the App product in Jotform to build the hub (rather than the form builder) because we didn’t necessarily want to collect responses from people clicking through it. We also wanted people to be able to navigate the hub more like a website – use a menu, click back to the beginning, etc.
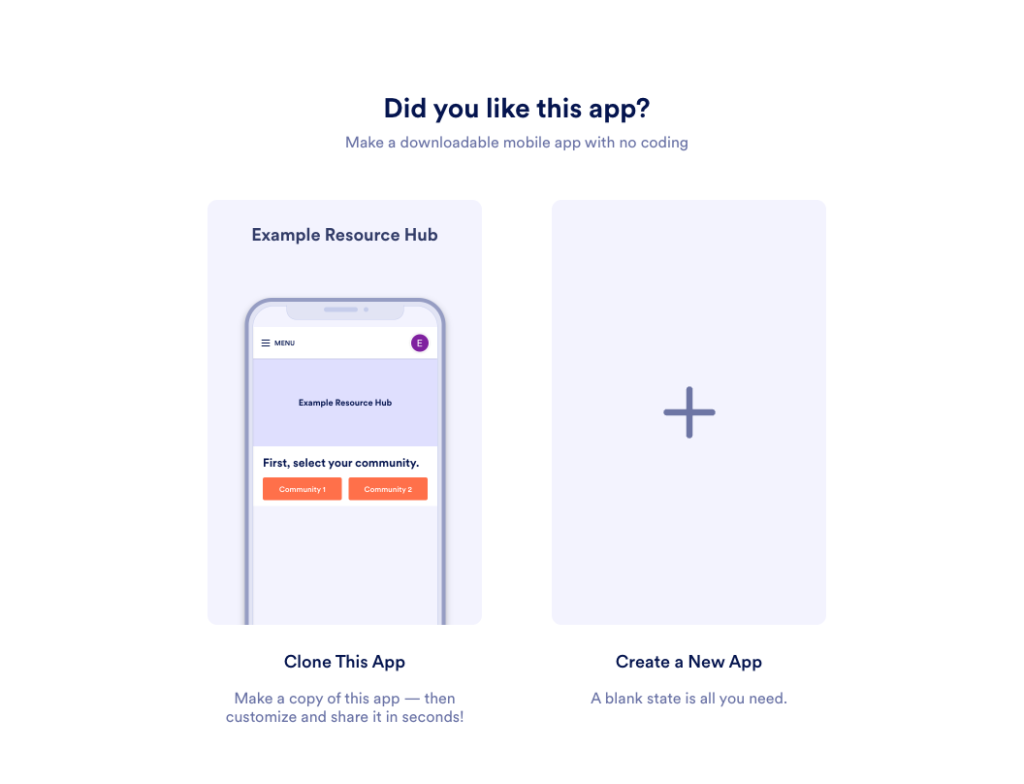
One perk of using Jotform is it’s easy to create a template and allow others to clone it. The Innovation in Focus team drafted a structure and then shared the public link with Canopy Atlanta. They then clicked the “Create Your Own App” button in the bottom-right corner of the screen. This gave them an option to clone the current app or create a new one.
Template: utilize Canopy Atlanta’s Jotform and customize it for your own communities and website

There wasn’t a huge learning curve for using Jotform, but we documented the steps to creating our app in a Google Doc. This way any future Canopy Atlanta editors/reporters can also learn how to make edits and customize the style of the app.
A style tip: You can paste specific hex codes to make sure the colors of the buttons or text matches your brand guidelines.
Launching the resource hub
As Canopy Atlanta makes small edits to the resource hub, they are sharing it with internal staff, people who have participated in community listening sessions and reporting fellows. They plan to continue to gather feedback and shape the hub based on those responses.
They ultimately plan to embed the hub on their website, but they can also share from the individual Jotform link for now.

Sign up for the Innovation in Focus Newsletter to get our articles, tips, guides and more in your inbox each month!
Cite this article
Lytle, Emily (2024, Nov. 12). Create a community resource hub using a free interactive tool. Reynolds Journalism Institute. Retrieved from: https://rjionline.org/news/create-a-community-resource-hub-using-a-free-interactive-tool/