
Essential Steps in building a style guide browser extension
A peek into the toolkit we launch next month
The browser extension, built by Global Press’ product developer Andy Neale in collaboration with Celia Wu, is in beta and being tested by Global Press reporters before its debut with the toolkit in March. Through this RJI Fellowship, we are designing the browser extension and a toolkit that will provide our process of building the extension and help you build your own from our code and how-to guidance.
Here is a brief preview of some of what is addressed in the toolkit, which broadly follows a typical product development cycle.
Preparing your style guide to be transformed into a browser extension
How are the reporters in your newsroom using your style guide currently? Do they need to access the style guide frequently? Are they often working in one window, with the style guide opened in a different tab? Would creating a browser extension streamline reporters’ and editors’ workflow? Would its immediate accessibility on a desktop make their jobs more efficient?
We will walk you through these questions to shape your browser extension and share the results of a four-question survey we conducted to help guide our browser extension’s features and user interface. We asked users to rank features, such as voice search or the ability to save terms. We strongly recommend conducting your own survey of your style guide users but this will help you prioritize what features to integrate into your browser extension from our research.
The code and technology stack to build a browser extension
We are providing the code and step by step directions so you can build your browser extension the way we built ours.
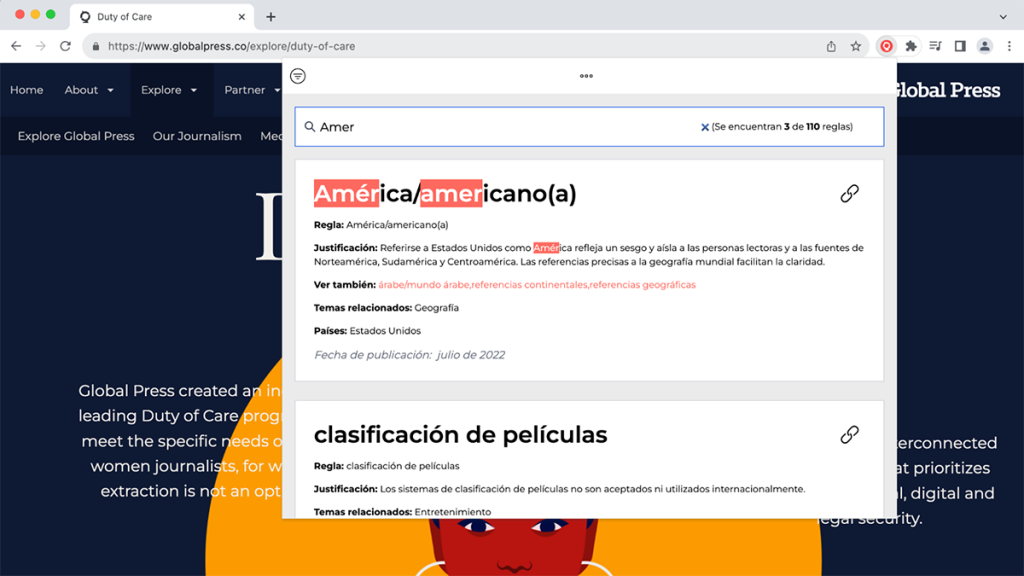
We determined that our browser extension experience would mirror that of our web version, which is based on searching for terms versus scrapping the page. This approach allowed us to leverage the same methodologies used to build the web version for the browser extension and replicate the searching, filtering, and sorting functionalities.
In the toolkit, Neale shares the applications applied to render content, popup, and options views and will give you guidance in how to utilize them to replicate what he built for our extension so you can build your own. Get ready to build!

Incorporating multiple languages
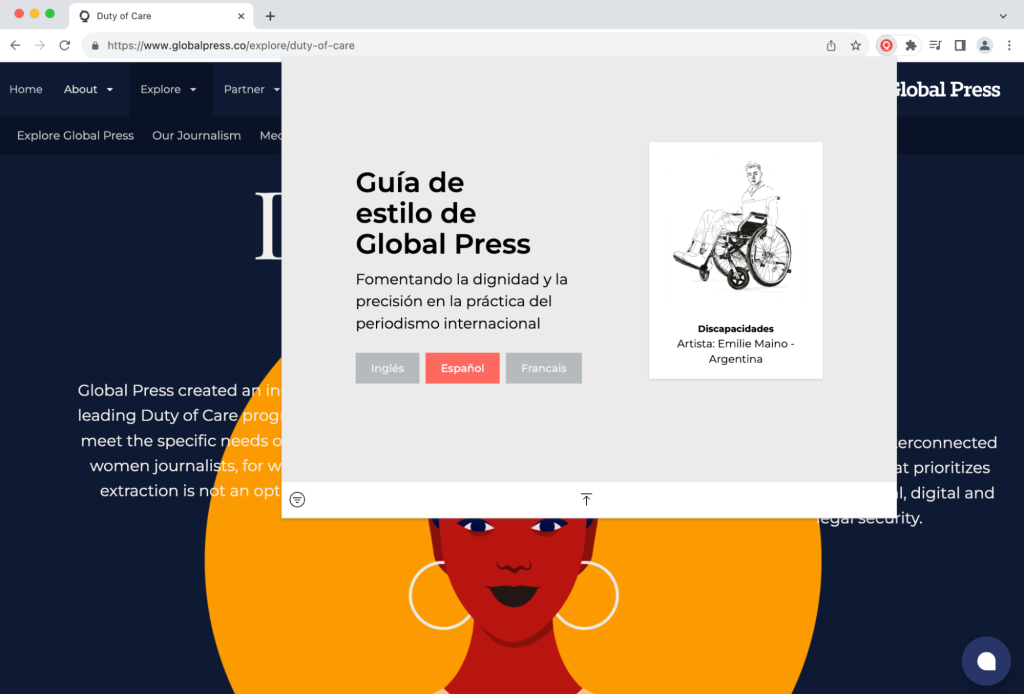
The Global Press Style Guide has three unique language versions: English, Spanish, and French. If your style guide is presented in more than one language, you will be able to follow how Neale addressed two technical challenges to render multiple language results.
First, how can the browser extension allow for localization into three different languages? Second, how will the browser extension respond when a user selects a different language to search for a term? The toolkit’s chapter on incorporating multiple languages shares how Neale figured out translations and multiple language sub-indexes within the browser extension with directions on how to do it yourselves.
We are currently in the beta phase of the browser extension, with Global Press reporters testing the extension as part of their editorial workflow. My next article will cover what we’ve learned from this testing stage and our plan to release it to the public.